Update: I’ve created a test page for this scenario, but I haven’t had a chance to test it yet on my iPad.
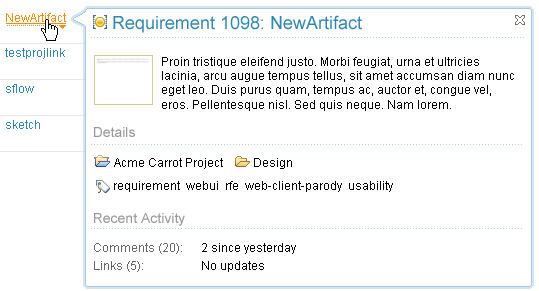
In our Jazz UIs, we tend to use “hover previews” quite a bit. That is, if you hover over a link, after a second or so it will show a small preview of the resource at the other end [1]. Jazz style guide example below (copyright IBM).

This was always broken on the iPhone’s Mobile Safari browser because I couldn’t figure out how to perform a mouseover action on a mouse-less interface.
I just noticed that the iPad seems to support onmouseover. I believe I’ve observed the following behavior:
- If a link has no “on mouseover” actions (e.g. hovers), a tap follows to the link.
- If a link has an “onmouseover” action, a tap activates the onmouseover action and a double-tap follows the link.
Obviously this implies that you should provide visual indications to your user whether the links provide onmouseover actions or not. For the Jazz links with hover previews we immediately decorate the link on mouseover (different color, double-underline, with a small chevron) and if the user remains over the link for a second or two we then show the preview.
[1] I realize that onmouseover actions attached to links represent a UX minefield. A page with too many / too aggressive hover actions can feel like an actual minefield!
I’m dealing with the same problem. Progressive disclosure on hover is great, and folds things into layers naturally. But I don’t like some buttons being a single tap and other buttons being a double tap because they have hover popups.
Any updates on this?
Hello, nice idea but on my iPad it does not work. All links on the test page are followed by a single tap. Yes you can see the moveover action fires first and than the link will be executed. Sorry or do I miss something.
Kind regards
Just confirming, with my iPad, I get the same behaviour – mouseover fires, really quickly, but then the link is followed.
what about jQuery onmouseover ? Like when you have $(selector).over(function(){some function}); does it work ?
I have observed somewhat odd behaviour of Safari on iPad, where, on a single tap browser opens the new window in a different tab (target=_blank), at the same time parent window triggers onmouseover event. Perhaps it is similar to Dan’s observations.
I’m seeing erroneous mouseover activation on an iPad in Safari, when browsing my own site, http://newsfare.com. It seems like it must be a Safari bug to me. How would mouseover make sense for the iPad? There is no “over” and no mouse. Everything is a click!
I would appreciate any suggestions how to work around this annoying behavior.