Update: I’ve created a test page for this scenario, but I haven’t had a chance to test it yet on my iPad.
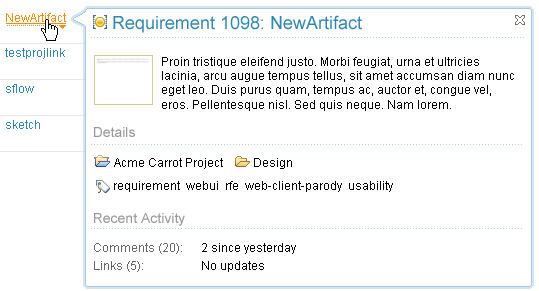
In our Jazz UIs, we tend to use “hover previews” quite a bit. That is, if you hover over a link, after a second or so it will show a small preview of the resource at the other end [1]. Jazz style guide example below (copyright IBM).

This was always broken on the iPhone’s Mobile Safari browser because I couldn’t figure out how to perform a mouseover action on a mouse-less interface.
I just noticed that the iPad seems to support onmouseover. I believe I’ve observed the following behavior:
- If a link has no “on mouseover” actions (e.g. hovers), a tap follows to the link.
- If a link has an “onmouseover” action, a tap activates the onmouseover action and a double-tap follows the link.
Obviously this implies that you should provide visual indications to your user whether the links provide onmouseover actions or not. For the Jazz links with hover previews we immediately decorate the link on mouseover (different color, double-underline, with a small chevron) and if the user remains over the link for a second or two we then show the preview.
[1] I realize that onmouseover actions attached to links represent a UX minefield. A page with too many / too aggressive hover actions can feel like an actual minefield!